Step by Step create a Linear Layout User Interface
Linear Layout is a direct subclass of ViewGroup class which is also a subclass of View.It is designed to arrange user interface elements placed inside it either across the screen(using horizontal orientation) or up and down the screen( using vertical orientation).So let's learn it step by step.

- first open the eclipse select File -> New -> Project.
- Then Select Android -> Android Application Project and then click next.
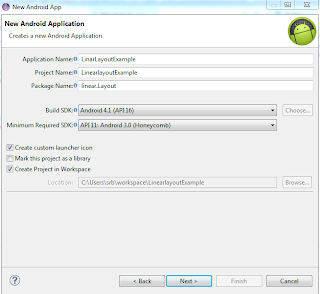
- Now fill with following details:
- Project name- LinearLayoutExample
- Application name-LinearLayoutExample
- package name-linear.layout
- Minimum required SDK- select android 3.0
- tick on create custom laucher icon.
- tick on create project in workspace.
- In Config Launcher Icon window click Next and finally choose Blank Activity in Create Activity window and the click Next and then Finish.
- Now you have configured the Eclipse and ready to use Linear Layout.Now select your project LinearLayoutExample and click on res ->layout ->activity_main.xml.
- After opening the activity_main.xml you will see the following code.

- Now edit the activity_main.xml and replace it by the code which is given below.In the new code there are two text view objects which will show you the linear layout view .As orientation is selected is Vertical therefore these two textview object will come up and down the screen.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/textareaone"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/textareatwo"
/>
</LinearLayout>
- Now click res ->values ->strings.xml. Now we need to add two new string values in the existing file
- <string name="layout1">This is layout1</string>
- <string name="layout2">this is Layout2</string>
therefore complete strings.xml will look like this
<resources>
<string name="app_name">LinarLayoutExample</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="layout1">This is layout1</string>
<string name="layout2">This is Layout2</string>
</resources>
- Now click src ->linear.Layout ->MainActivity.java you will see the following already written.
package linear.Layout;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
- This is the main java file of the project so lets discuss the basic points of this java file.
- first line shows the package where all your java file resides
- the Activity class which is a super class for any activity you create ,therefore wee needs to import the android.app.Activity
- android.os contain the classes of operating system utilities .and one of the class is Bundle which creates Bundles of variables for convenience.
- note-Platform is the highest level of hierarchy of java which contain all the core packages.
- onCreate() method is declared as public so that it is open to the any part of the android application.
- savedInstanceState object is a Bundle object ,it is a collection of all of the state of activity screen user interface elements.It stores all the states of user interface elements before it is replaced by any other screen.]
- the super keyword calls the method( onCreate() ) of superclass android.app.Activity so it is just a shortcut of android.app.Activity.onCreate(savedInstanceState).
- setContentView(R.layout.activity_main) loads the activity_main.xml file from res ->layout folder. It is a method of android.app.Activity.
- Now for running your projects you need to compile the project.
- As you have already set up emulator for android.
- so to compile right click on top level of project LinearLayoutExample project folder in the package explorer and select run as ->android application.
- The emulator will take approximately 30 sec then after it will launch your project in the emulator environment.



updating my code and re-running I don't see new additions. Just the old prog. What step am I missing?
ReplyDeletedear rowell
ReplyDeletethere should be no error regarding the old program, please check your steps again and try again.
thanku..